Famed management consultant Peter Drucker coined the phrase, “If you can’t measure it, you can’t improve it.” While this wisdom is likely universally applicable, it is finding new ways to improve the way organizations approach improving their products’ user experience.
Most organizations have moved towards user-centered design in the past few years, realizing the value of having a deep understanding of your target customers and positioning your services around those users’ needs. This understanding comes through conducting user surveys, interviews, prototype testing, contextual observations, and other exercises that help brands get to know the unique needs of the people they’re hoping to serve. However, these efforts typically happen at the beginning of a big product launch or website redesign project, only for the organization to move on after it’s finally completed. There hasn’t been a good framework to measure a product’s user experience over time and, more importantly, provide information to help brands continue to improve the product’s UX. And since digital products are always changing, continuing to assess and optimize them is extremely important. It’s here that the HEART framework provides guidance and a measurement system that identifies key metrics, quantifies them, and allows you to objectively evaluate them so you don’t have to wait for your next redesign to improve your UX.
What is the Google HEART Framework?
The HEART Framework is a method for measuring large-scale user experiences over time. HEART stands for Happiness, Engagement, Adoption, Retention and Task Success, the five user-centered factors that build the framework. It originated at Google as a product development tool by then-lead UX researcher Kerry Rodden. At Electric Kite, we use these five user-centered factors to build strategies for websites by identifying specific aspects of the UX to improve and defining concrete goals for success.
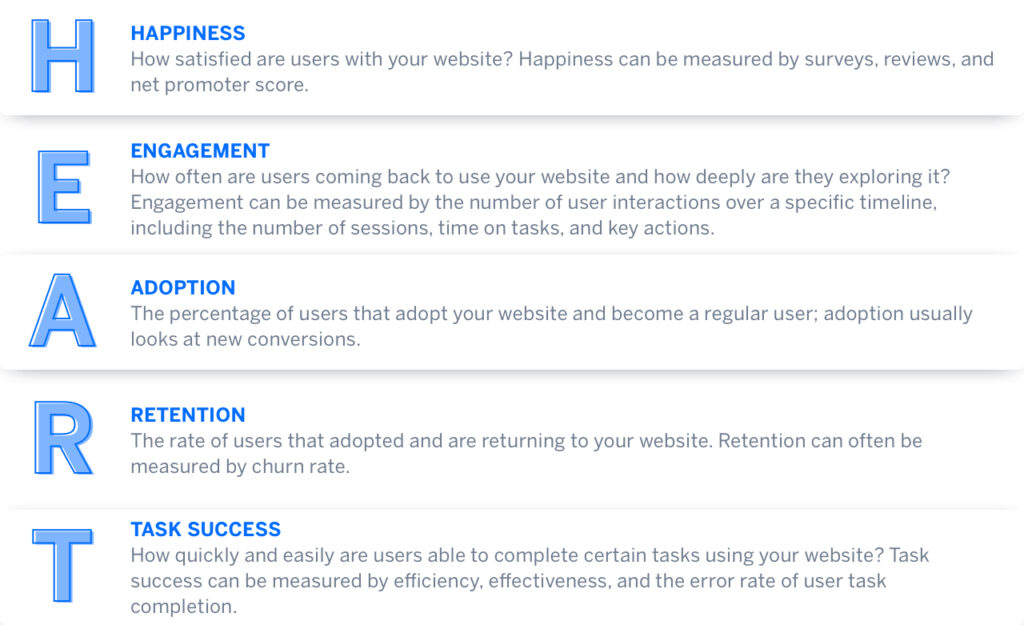
The framework is broken down into five categories:
- Happiness: How satisfied are users with your website? Happiness can be measured by surveys, reviews, and net promoter score.
- Engagement: How often are users coming back to use your website and how deeply are they exploring it? Engagement can be measured by the number of user interactions over a specific timeline, including the number of sessions, time on tasks, and key actions.
- Adoption: The percentage of users that adopt your website and become a regular user; adoption usually looks at new conversions.
- Retention: The rate of users that adopted and are returning to your website. Retention can often be measured by churn rate.
- Task Success: How quickly and easily are users able to complete certain tasks using your website? Task success can be measured by efficiency, effectiveness, and the error rate of user task completion.
The five factors of the HEART framework provide a simple method for assessing the overall quality of the user experience.
How Does the HEART Framework Work?
What makes the HEART framework so effective is the combination of both micro and macro data that measure the overall quality of the user experience. This is completed by combining the five HEART metrics we previously discussed with the Goals-Signals-Metrics (GSM) model, another Google original, that helps outline what you will measure to have a better gauge of what success looks like.
To use the HEART framework, you will identify goals, signals, and metrics for each of the five categories, as the example graphic shows below. The GSM model is very straightforward:
- Goals: High level objectives. For Happiness, a goal could be that “users enjoy using the website.”
- Signals: These are indicators of the progress made towards the broader goals. For Engagement, a signal could be that “users are spending more time on the website.”
- Metrics: These are data points that are quantifiable and are able to show success or failure. For Retention, a useful metric to gauge success would be churn rate, to determine if it is declining or increasing.
Once you’ve established broad goals, clear signals, and quantifiable metrics for each of the five HEART factors, you’ll know where to focus your attention to improve the user experience quality of your website.
An important note: Most brands will not need to focus on all five HEART factors. In fact, we recommend tailoring the framework to your specific product. This typically means focusing on an average of three factors that most closely align with your business objectives. For example, a marketing website will likely be more interested in user Engagement and Acquisition than Retention (which is more relevant for subscription products).
Why We Love It
The HEART framework is effective because of its simplicity and ease of implementation. As an agency focused on user-centered design thinking, it is a way of organizing and codifying the initial user research work we do when first introduced to a new client or project.
One of the great things about the HEART Framework is that you don’t have to forfeit tried-and-true web analytics; in fact, the framework is not meant to replace them but rather to augment them. By doing so, it provides a method of evaluating the UX when numbers may be trending in the wrong direction. So reviewing both the web analytics and the HEART framework in regular intervals enables you to quickly identify areas where you may want to test new design iterations or supplement your understanding with a small user research session. If you’re thinking about exactly who should do this on your team, once the framework is set by a strategist or UX lead, the marketing department can track HEART metrics in a single spreadsheet, collecting the data and reporting out on a monthly or quarterly basis.
So, what else do we love about the HEART Framework?
- Improved UX: If you are considering creating or improving your website, you’ll want the best strategy at hand to do so. The HEART framework combines both micro and macro data you can utilize at every stage of web development, so you are able to adjust in the process prior to launch. As I said before, it is a way to measure user attitudes (Happiness) to predict user behavior (Engagement, Adoption, and Retention) and test usability by tracking Task-specific behaviors that in the end improve the UX of your website.
- Team Alignment: Utilizing the framework creates a plan for you to focus your attention on key web aspects that are believed to have the most strategic impact. With so much raw data from research, devoting focus to key aspects helps align the five factors and associated GSM’s to the end result of improving the user experience for your website.
- Better Tracking: The HEART framework measures the user experience from multiple perspectives and phases during web development. By doing so, you’ll have a more efficient idea of how the different factors are impacting each other. By tracking this, you have the ability to make adjustments before your product launches – and down the road, too.
Getting Started with the HEART Framework
Combining the HEART framework and the Goals-Signals-Metrics model is a perfect solution for user experience teams to help determine which web aspects offer the most strategic value.
Here at Electric Kite, we implement the HEART framework to enable our clients to accurately assess the quality of the user experience of their website over time. Want to learn more about increasing your users’ happiness, adoption, retention, engagement, and task success? Start a conversation today.