
eCity’s key partnerships with non-profits across the country have required us to go under the hood a time or two to answer the question: How is non-profit website design affected by their target personas?
Related: For practical tips to improve your web design, check out our guide to these 7 UX Laws.
There may be more, but your website will want to speak to at least three main personas: Volunteers, Donors, and Subscribers, but not all at once. Since each group has different motivations, interests, and needs, your design should be altered to satisfy each persona individually. The question is – how?
Step 1: Tailor Links on Your Homepage
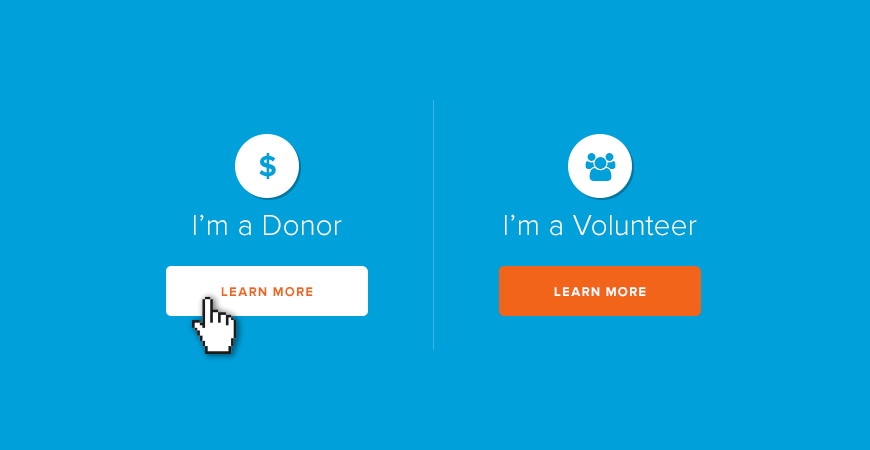
Are you a potential donor? Or are you a volunteer? By including these types of “choose your own path” links on your homepage, you allow each persona to self-select who they are and where they need to go. In other words, you’ve taken the guesswork out of your design. Even better, segmenting these links allows you to funnel your personas to the content that’s relevant to their motivations, interests, and challenges.
Step 2: Create Customized Pages for Each Persona
Once your persona identifies who he or she is, you’ll want to create customized landing pages that feature content relevant to him or her. This is where you’ll be able to tailor your content to your persona, showcasing specific videos, targeted keywords, volunteer stories, membership forums, and useful links. When crafting your content for a persona’s landing page, be mindful of catering to their individual needs, interests, likes, and dislikes. And get creative! Adjust the length, modify your tone, play with formatting, and so forth. Let the persona be your guide.
Step 3: Have A Backup Plan
So what happens to personas that land on your blog before stumbling upon those ingenious, tailor-made identifiers on your homepage? Or to those visitors who end up on the wrong landing page through social media? There are a few safeguards you can put in place that will allow your website to maintain optimization.
- Give your content repository a facelift by creating categories for each persona, in addition to the general content you’ve already provided. Bucket that persona-based content under those categories for visitors to then sort through.
- Create a tagging system for your blog that allows each persona to identify which content is applicable to them. Take things a step further and display these tags on your blog so visitors can begin to self-identify.
Step 4: Tailor Your CTAs
Whether your non-profit’s website is targeting donors for funds, volunteers for helping hands, or subscribers for exposure, conversion plays a leading role in the design process. We recommend creating call-to-action buttons that correlate with persona-driven offers and services. Consider elements like imagery, copy, and typography when designing these catchy CTAs, and be sure to remain strategic about where you’re placing them. For example, you wouldn’t want a “Give Monthly” CTA on a landing page created for your Subscriber persona, would you?
Download your Free User Persona Template
From clean scroll designs with arresting imagery, to responsive tiled layouts sprinkled with brain-busting infographics, the options are endless. But in order to fully optimize your non-profit’s website, segmenting your personas with the aforementioned tips will help to give them the welcome they deserve, and keep them coming back.